|
此版本仍在开发中,尚未被视为稳定版本。对于最新的稳定版本,请使用 Spring Security 6.4.3! |
表单登录
Spring Security 支持通过 html 表单提供用户名和密码。 本节详细介绍了基于表单的身份验证在 Spring Security 中的工作原理。
让我们看一下基于表单的登录在 Spring Security 中是如何工作的。 首先,我们了解用户是如何被重定向到 log in 表单的。

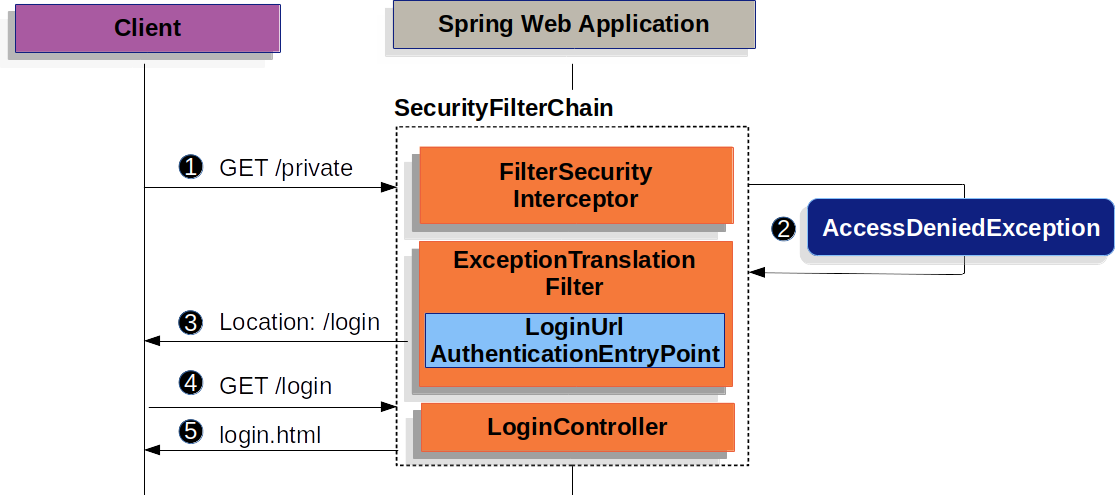
该图建立在我们的SecurityFilterChain图。
![]() 首先,用户向资源发出未经身份验证的请求
首先,用户向资源发出未经身份验证的请求/private它未获得授权。
![]() Spring Security 的
Spring Security 的FilterSecurityInterceptor表示未经身份验证的请求被拒绝,方法是抛出AccessDeniedException.
![]() 由于用户未经过身份验证,因此
由于用户未经过身份验证,因此ExceptionTranslationFilter启动 Start Authentication 并将重定向发送到配置了AuthenticationEntryPoint.
在大多数情况下,AuthenticationEntryPoint是LoginUrlAuthenticationEntryPoint.
![]() 然后,浏览器将请求它重定向到的登录页面。
然后,浏览器将请求它重定向到的登录页面。
![]() 应用程序中的某些内容必须呈现登录页面。
应用程序中的某些内容必须呈现登录页面。
提交用户名和密码后,UsernamePasswordAuthenticationFilter验证用户名和密码。
这UsernamePasswordAuthenticationFilter扩展了 AbstractAuthenticationProcessingFilter,因此此图看起来应该非常相似。

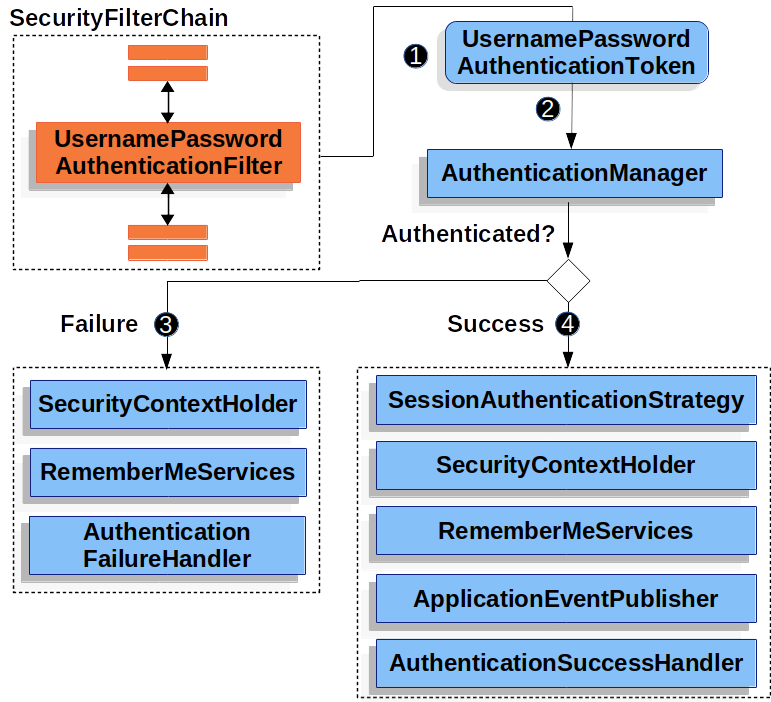
该图建立在我们的SecurityFilterChain图。
![]() 当用户提交其用户名和密码时,
当用户提交其用户名和密码时,UsernamePasswordAuthenticationFilter创建一个UsernamePasswordAuthenticationToken这是一种Authentication通过从HttpServletRequest.
![]() 接下来,
接下来,UsernamePasswordAuthenticationToken传递到AuthenticationManager进行身份验证。
什么的细节AuthenticationManager看起来取决于用户信息的存储方式。
![]() 如果身份验证失败,则失败
如果身份验证失败,则失败
-
RememberMeServices.loginFail被调用。 如果未配置 Remember me,则为 no-op。 -
AuthenticationFailureHandler被调用。
![]() 如果身份验证成功,则为 Success。
如果身份验证成功,则为 Success。
-
SessionAuthenticationStrategy收到新登录的通知。 -
RememberMeServices.loginSuccess被调用。 如果未配置 Remember me,则为 no-op。 -
ApplicationEventPublisher发布InteractiveAuthenticationSuccessEvent. -
这
AuthenticationSuccessHandler被调用。通常,这是一个SimpleUrlAuthenticationSuccessHandler它将重定向到由ExceptionTranslationFilter当我们重定向到登录页面时。
默认情况下,Spring Security 表单登录处于启用状态。 但是,一旦提供了任何基于 servlet 的配置,就必须显式提供基于表单的登录。 可以在下面找到一个最小、明确的 Java 配置:
-
Java
-
XML
-
Kotlin
public SecurityFilterChain filterChain(HttpSecurity http) {
http
.formLogin(withDefaults());
// ...
}<http>
<!-- ... -->
<form-login />
</http>open fun filterChain(http: HttpSecurity): SecurityFilterChain {
http {
formLogin { }
}
// ...
}在此配置中,Spring Security 将呈现默认的登录页面。 大多数生产应用程序都需要自定义登录表单。
下面的配置演示了如何提供自定义登录表单。
-
Java
-
XML
-
Kotlin
public SecurityFilterChain filterChain(HttpSecurity http) {
http
.formLogin(form -> form
.loginPage("/login")
.permitAll()
);
// ...
}<http>
<!-- ... -->
<intercept-url pattern="/login" access="permitAll" />
<form-login login-page="/login" />
</http>open fun filterChain(http: HttpSecurity): SecurityFilterChain {
http {
formLogin {
loginPage = "/login"
permitAll()
}
}
// ...
}在 Spring Security 配置中指定登录页面时,您负责呈现该页面。
下面是一个 Thymeleaf 模板,它生成一个符合/login:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="https://www.thymeleaf.org">
<head>
<title>Please Log In</title>
</head>
<body>
<h1>Please Log In</h1>
<div th:if="${param.error}">
Invalid username and password.</div>
<div th:if="${param.logout}">
You have been logged out.</div>
<form th:action="@{/login}" method="post">
<div>
<input type="text" name="username" placeholder="Username"/>
</div>
<div>
<input type="password" name="password" placeholder="Password"/>
</div>
<input type="submit" value="Log in" />
</form>
</body>
</html>关于默认 HTML 表单,有几个关键点:
许多用户只需要自定义登录页面。 但是,如果需要,可以使用其他配置自定义上述所有内容。
如果您使用的是 Spring MVC,则需要一个控制器,该控制器将GET /login添加到我们创建的登录模板中。
最小样本LoginController可以在下面看到:
-
Java
-
Kotlin
@Controller
class LoginController {
@GetMapping("/login")
String login() {
return "login";
}
}@Controller
class LoginController {
@GetMapping("/login")
fun login(): String {
return "login"
}
}